Inovação e exclusividade é o que separa os designers e programadores comuns dos profissionais. Se você está em busca de destaque no mercado digital, você precisa sair do padrão e começar a mostrar um diferecial para seus clientes.
Hoje nós da agência ISSO decidimos compartilhar com você uma maneira avançada de deixar seu projeto mais autêntico e atrativo, personalizando a barra de rolagem (scrollbar) em sites utilizando um simples código em CSS.
O código que vamos compartilhar funciona perfeitamente em sites desenvolvidos utilizando a linguagem HTML e é totalmente personalizável.
Se você utiliza o WordPress para criar e gerenciar seus sites, saiba que esse código também vai funcionar, inclusive com os plugins construtores Elementor, Beaver Builder e Visual Composer.
Personalizando a barra de rolagem (scrollbar) no WordPress
O WordPress é uma plataforma poderosa para desenvolvimento de sites, blogs e lojas.
Existem várias maneiras de personalizar o CSS do seu projeto no wordpress, seja pelo seu tema (no editor de temas), pelo seu construtor de páginas, ou até memso pelo próprio painel do wordoress.
Vamos compartilhar com você uma das maneiras mais seguras e funcionais, siga as etapas:
Primeiro faça o login
Acesse seu projeto e faça o login com seu usuário e senha de permissões de administrador.
Por padrão o wordpress oferece o caminho /wp-admin ou /wp-login.php que recomendamos fortemente que você altere esses endereços para tornar seu site um pouco mais seguro.
Acesse o menu Aparência – Personalizar
O WordPress permite que você personalize seu site (tema) com apenas alguns cliques através do menu Personalizar.

Por padrão, a barra do WordPress fica na lateral esquerda.
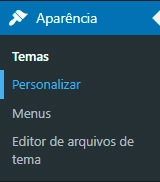
Clique (ou aponte o mouse) no menu Aparência e em seguida clique em Personalizar.
Aguarde até que seja carregado por completo a tela de personalização.

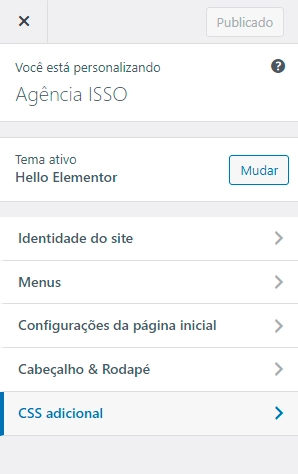
Após o carregamento da página, você vai se deparar com um menu semelhante a esse da imagem (dependendo do tema instalado).
Alguns temas contém com mais opções de personalização, que você também pode entrar nesta tela.
Dica da ISSO
É importante sempre manter seu WordPress e seu tema atualizados, assim você aproveita novas funcionalidades, correção de possíveis bugs e mais segurança para o seu projeto.
Lembre-se de realizar um backup dos seus arquivos e banco de dados antes de cada atualização!
Com a página Personalizar aberta, localize e clique sobre o botão CSS adicional.
Digite e publique o código
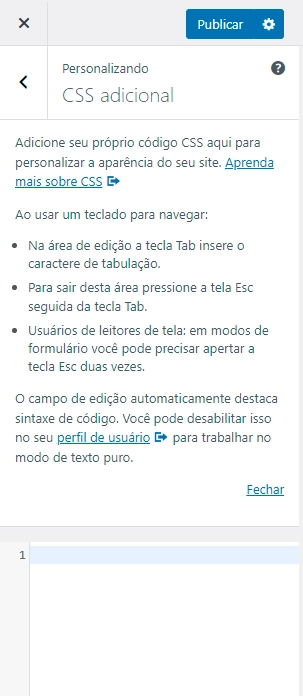
Ao clicar sobre o botão CSS adicional, uma janela semelhante a essa da imagem será aberta, junto com algumas instruções.
É muito interessante que o WordPress compartilha com usuários dicas sobre suas funcionalidades. Uma dessas dicas é Aprenda mais sobre CSS, que vale muito a leitura.
Utilize a barra de rolagem do menu CSS adicional, movendo-a para baixo.
No campo de preenchimento, marcado com o número 1 (como mostra na imagem), digite ou insira o código css para personalizar os elementos do seu site.
Vamos dar um exemplo do código:
::-webkit-scrollbar {
width: 12px;
}
::-webkit-scrollbar-track {
background: #530068;
border-radius: 30px;
}
::-webkit-scrollbar-thumb{
background: #939393;
border-radius: 30px;
}

Após digitar o seu código css personalizado, clique em Publicar.
Pronto, agora é só acessar as páginas do seu site e conferir se deu tudo certo.
Personalizando a barra de rolagem (scrollbar) no Elementor
O Elementor é o construtor de páginas “queridinho” dos desenvolvedores, principalmente para os que iniciam os estudos na programação. Não podemos duvidar da capacidade desse plugin que vêm se tornando mais poderoso a cada dia.
Personalizar a scrollbar no Elementor é mais fácil do que você imagina, basta seguir os caminhos que vamos compartilhar com você agora:
Para personalizar a barra de rolagem (scrollbar) em seu site utilizando o Elementor, obviamente é preciso que você já tenha o plugin instalado e também uma página publicada.
Faça o login
Acesse seu projeto e faça o login com seu usuário e senha de permissões de administrador.
Por padrão o wordpress oferece o caminho /wp-admin ou /wp-login.php que recomendamos fortemente que você altere esses endereços para tornar seu site um pouco mais seguro.
Abra a página principal do seu site
Após fazer o login no WordPress com suas credenciais de administrador, você será redirecionado ao Painel.
Na barra superior do WordPress, aponte o mouse sobre o título do seu site e clique em Visitar Site (como mostra na imagem).

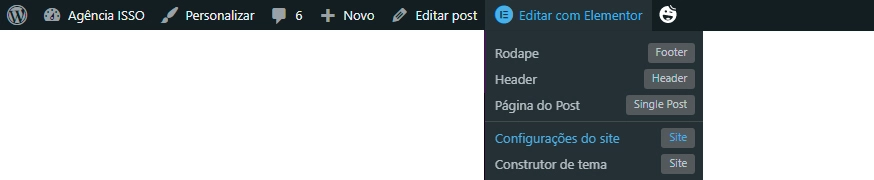
Após seu site carregar, aponte o mouse sobre o botão Editar com Elementor (na barra superior do WordPress) e clique em Configurações do site (como mostra na imagem).

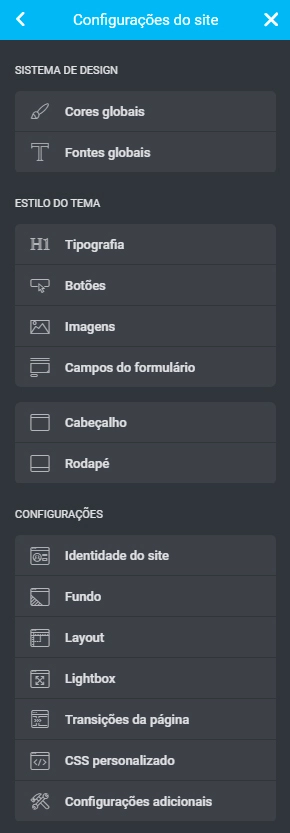
Aguarde até que o módulo Configurações do site seja carregado por completo (como mostra na imagem).

Assim que o módulo “Configurações do site” do Elementor for carregado por completo, você deve visualizar as mesmas funcionalidades que estão sendo mostradas na imagem, caso você utilize a versão 3.5.5 Free, 3.6.0 Pro ou superior.
Dica de agência
Se o seu plugin for de versões anteriores a versão que mencionamos acima, recomendamos você que faça a atualização para uma versão mais recente. Assim você pode usufruir de novas funcionalidades, maior compatibilidade, correção de bugs e mais segurança em seu projeto.
Lembre-se de fazer um backup do seu site e banco de dados antes de qualquer atualização!
Voltanto à pratica
Após carregar por completo o módulo “Configurações do site” do Elementor, localize e clique sobre o botão CSS personalizado.
Digite o código e salve as alterações
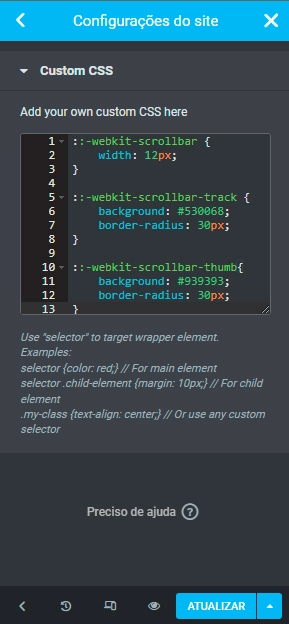
Com a janela Custom CSS do Elementor aberta, você pode digitar ou inserir códigos em css para personalizar seu site por completo, ou até mesmo personalizações específicas através de classes exclusivas.
Para personalizar a barra de rolagem (scrollbar) de todo o site, no campo ADD your own custom CSS here, digite o seguinte código:
::-webkit-scrollbar {
width: 12px;
}
::-webkit-scrollbar-track {
background: #530068;
border-radius: 30px;
}
::-webkit-scrollbar-thumb{
background: #939393;
border-radius: 30px;
}
Em seguida, clique em ATUALIZAR.
Agora acesse seu site e veja os resultados!

Lembrando que você pode personalizar o código com sua identidade visual, alterando as cores e detalhes dos elementos.
Personalizar a barra de rolagem (scrollbar) em uma DIV
Se você pretende personalizar a barra de rolagem em apenas um texto do seu site, também é possível! Para essa operação, teremos que definir uma div ( <div> </div>) e inserir o conteúdo, ficando como mostra o código à seguir:
<div>
Esse é um texto de exemplo que registrei aqui para mostrar que é possível personalizar a barra de rolagem (scrollbar) utilizando apenas um campo DIV. Continue lendo esse conteúdo incrível que nós da agência ISSO separamos especialmente para você.
</div>
Agora vamos definir o comportamento da barra de rolagem (scrollbar) referente a essa DIV que acabamos de criar.
Na estilização da barra de rolagem, vamos informar que ela deve ter o comportamento de scroll com o overflow:scroll.
Agora, vamos definir a estilização da scroll com ::-webkit-scrollbar e a barra atual com a definição ::-webkit-scrollbar-thumb.
o código ficará da seguinte maneira:
html, body{
background: #212121;
display: flex;
width: 100%;
height: 100%;
justify-content: center;
align-items: center;
}
div {
width: 200px;
height: 100px;
overflow-y: scroll;
color: white;
}
div ::-webkit-scrollbar {
border-radius: 8px;
background: #161616;
}
div ::-webkit-scrollbar-thumb {
background: #ff0066;
border-radius: 6px;
}
Neste exemplo que citamos acima, ao aplicar o código na DIV, o resultado ficaria da seguinte maneira:
Sim, ele está aqui, logo abaixo!
Esse é um texto de exemplo que registrei aqui para mostrar que é possível personalizar a barra de rolagem (scrollbar) utilizando apenas um campo DIV. Continue lendo esse conteúdo incrível que nós da agência ISSO separamos especialmente para você.
Entendendo o código
Podíamos apenas compartilhar o código e você ver que funciona e está tudo certo, mas esse não é o foco do nosso trabalho. Nós da agência ISSO adoramos compartilhar, ensinar e aprender. Portanto, vamos esclarecer cada funcionalidade do código que apresentamos pra que você possa facilmente de familiarizar com a linguagem, tornando a personalização mais simples.
Vamos lá!
Lista de comandos CSS
Abaixo, vamos destacar cada comando que você pode utilizar para personalizar a barra de rolagem e suas funções.
: : -webkit-scrollbar
O pseudoelemento webkit-scrollbar faz parte da linguagem CSS, que tem a funcionalidade de personalizar toda a barra de rolagem de elementos e navegadores quando definido como overflow:scroll.
::-webkit-scrollbar-button
Utilizando o webkit-scrollbar-button, você pode personalizar os botões da barra de rolagem (setas apontando para cima e para baixo).
: : -webkit-scrollbar-thumb
Com o webkit-scrollbar-thumb você tem a opção de personalizar a alça de rolagem (arrastável).
: : -webkit-scrollbar-track
O webkit-scrollbar-track dá a opção de você personalizar a faixa da barra de rolagem (barra de progresso), onde há uma barra cinza sobre uma barra branca.
: : -webkit-scrollbar-track-piece
Já com o webkit-scrollbar-track-piece você pode personalizar apenas parte do caminho da barra de progresso, não coberta pelo punho.
: : -webkit-scrollbar-corner
Com o comando webkit-scrollbar-corner você personaliza o canto inferior da barra de rolagem, onde as barras horizontal e vertical se encontram.
Normalmente fica localizado na parte inferior direito da janela do navegador.
: : -webkit-resizer
Aplicando o comando webkit-resizer você tem a opção de redimensionar a alça arrastável que aparece no canto inferior dos elementos.
Problemas que você pode enfrentar
Problemas que na verdade neste caso não são tão problemáticos assim.
O que pode acontecer é que usuários de alguns navegadores, como (Opera e Safari) não consigam visualizar a barra de rolagem (scrollbar) personalizada. Porém, não vemos isso como um problema e sim como uma limitação do navegador escolhido pelo usuário.
Os usuários de navegadores que não são compatíveis com esta função terão suas barras de rolagem definidas como o padrão do próprio navegador. Acreditamos que isso seja passageiro (ao menos quando realizamos os testes) e esses softwares publiquem atualizações que permitam ler os códigos de personalização.
Caso contrário, ou troca de navegador ou fica com a barra de rolagem padrão.
Conclusão
Viu só como é simples tornar o projeto do seu cliente mais autêntico e profissional utilizando um código simples em css? Agora que você aprendeu a personalizar a barra de rolagem (scrollbar) que tal aplicar em seus projetos e mostrar pra gente?
Mãos à obra! Aplique, publique e comente aqui com a gente sua experiência.