Dependendo do projeto, é muito comum que o usuário se depare com a necessidade de imprimir ou simplesmente salvar esse conteúdo.
Pensando nisso, nós da Agência ISSO Marketing resolvemos compartilhar com você um código simples em HTML que executa essa função, sem complicações ou dificuldades. Vamos juntos criar um botão em html que ao clicado pelo usuário oferece a funcionalidade de imprimir ou salvar o documento no formato .PDF.
Código para criar botão com a função Imprimir / Salvar PDF
O código é super simples e contém apenas uma linha:
Copie, edite, implante e seja feliz 🙂 .
<button onclick="window.print()">Imprimir / Salvar PDF</button>
Resultado
Onde usar o botão Imprimir / Salvar PDF ?
Você pode implantar esse botão em qualquer página do seu site, desde que seja útil para o usuário.
Geralmente, esses botões são comuns em sites de anúncios (classificados, imobiliárias, garagens e concessionárias), conteúdo escolar, receitas, dentre outros mais nichos. Mas vale lembrar que isso não é uma regra e também não impede que o botão seja implantado em qualquer outra página ou categoria de site.
A nossa indicação é que você disponibilize esse botão apenas em páginas úteis do site, onde usuários realmente vão sentir a necessidade de usar esse botão, caso contrário, só é mais um código inutilizado no projeto.
Inserindo o Botão Imprimir / Salvar PDF no Gutenberg (WordPress)
Se você está utilizando o Gutenberg, construtor nativo do WordPress para criar suas páginas, saiba que também é possível e muito simples inserir um botão para que o usuário possa imprimir ou salvar o conteúdo.
Clique sobre o botão + (Alternar bloco de inserção);

Você tem duas opções para inserir o botão: Você pode utilizar tanto o HTML Personalizado quanto o Shortcode, escolha o que mais te agradar, porque os dois são funcionais!

Clique em Shortcode ou HTML Personalizado;
Insira o código, e pronto!
<button onclick="window.print()">Imprimir / Salvar PDF</button>
Você terá um botão funcional para que os usuários possam imprimir ou salvar o conteúdo da sua página (o estilo do botão é o padrão do seu tema).
Inserindo o Botão Imprimir / Salvar PDF no Elementor (WordPress)
Pra você que utiliza o Elementor para construir suas páginas, também é possível e muito simples inserir um botão para imprimir ou salvar a página em PDF.
Vamos compartilhar dois métodos diferentes de inserir o botão com o Elementor (via HTML ou via Shortcode), você fica livre pra escolher a que mais te agradar!
Método 01: Botão no Elementor via HTML
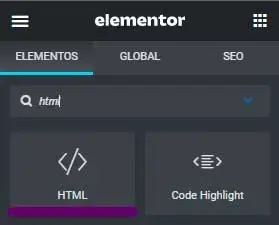
Com seu construtor Elementor aberto, insira o elemento HTML em sua página;

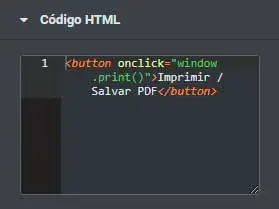
Agora, basta inserir o código do botão no campo Código HTML, como mostra na imagem abaixo:
<button onclick="window.print()">Imprimir / Salvar PDF</button>

Pronto! Você terá um botão funcional para que os usuários possam imprimir ou salvar o conteúdo da sua página (o estilo do botão é o padrão do seu tema).
Método 02: Botão no Elementor via Shortcode
Com seu construtor Elementor aberto, insira o elemento Shortcode em sua página;

Agora, basta inserir o código do botão no campo “Digite seu shortcode”, como mostra na imagem abaixo:
<button onclick="window.print()">Imprimir / Salvar PDF</button>

Pronto! Você terá um botão funcional para que os usuários possam imprimir ou salvar o conteúdo da sua página (o estilo do botão é o padrão do seu tema).
Conclusão
O conteúdo de hoje pode parecer simples, mas é muito útil para diversos projetos. Talvez hoje você não tenha a necessidade de implantar esse botão, mas lembre-se desse conteúdo porque um dia você pode precisar 😉 .
Curtiu? Comente aqui com a gente e compartilhe essa dica com um amigo!

