Em algumas páginas de um site muitas vezes o desenvolvedor tem a necessidade de inserir textos na vertical, seja para um layout mais atraente ou por obrigatoriedade.
Existem várias maneira de criar um texto e formatá-lo para queseja exibido na vertical (de cima para baixou ou até mesmo de baixo para cima).
Alguns designers criam imagens com o texto desejado na vertical e insere nas páginas do site. Embora funcione, nós da Agência ISSO Marketing não indicamos, pelo simples fato de exigir mais processamento do servidor quando um usuário acessar esse site, podendo na maioria das vezes perder desempenho e deixar o site mais lento para carregar.
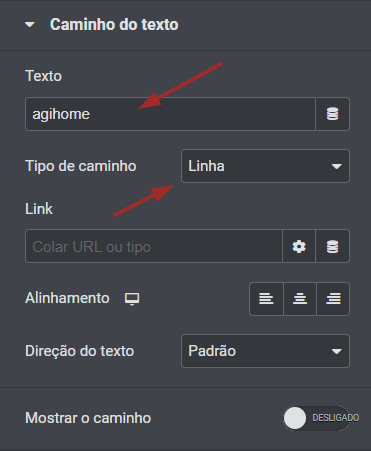
Em seguida, no campo texto digite o texto que você quer usar na vertical.
Na campo”Tipo de caminho”, selecione a opção Linha.
Caso tenha a necessidade de inserir um link, basta preencher o campo link com a página ou endereço de destino, caso contrário pode deixar em branco.

Feito isso, é hora de personalizar seu texto, deixando atraente e de acordo com a identidade visual do projeto que você está criando ou atualizando.
Caso você ou seu cliente tenha interesse em identidades visuais que convertem, entre em contato com nossos profissionais. Somos especialistas em criação de marcas e atualização de logotipos. Seguimos à risca os conceitos dos mais expert designers do país e entregamos resultados ultra-satisfatórios para nossos clientes.
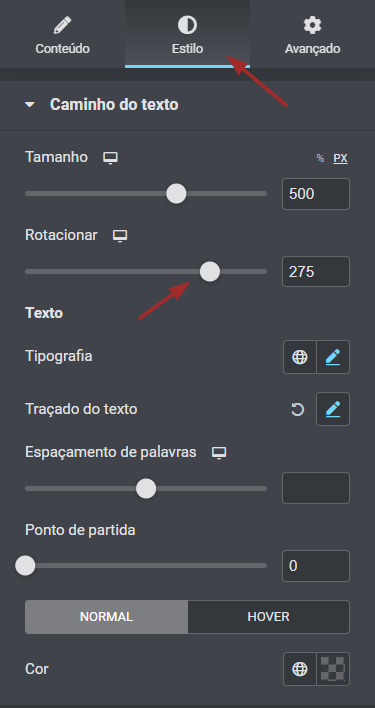
Clique sobre a opção Estilo (opção presente no elemento Caminho do texto).
Na opção Tamanho, você deve regular o tamanho do caminho que o texto será exibido de acordo com outros elementos do seu site, isso é muito importante para que ele se encaixe no layout que você está desenvolvendo. Nesse exemplo, deixarei o valor em 500 (no final, você vai ver o resultado).
Em Rotacionar é que a magia acontece.
Você pode regular até encontrar o ângulo perfeito para o seu texto, seja em qualquer rotação ou inclinação.
Você pode/deve trabalhar também na opção Tipografia, escolhendo uma fonte que se adequa ao seu layout.
Na opção Traçado do texto, você pode deixar o seu texto com aspecto vazado.

Agora que o seu texto vertical foi criado, é hora de definir um lugar absoluto para exibí-lo. Para isso, acesse a opção Avançado, ainda presente no elemento “Caminho do texto”.

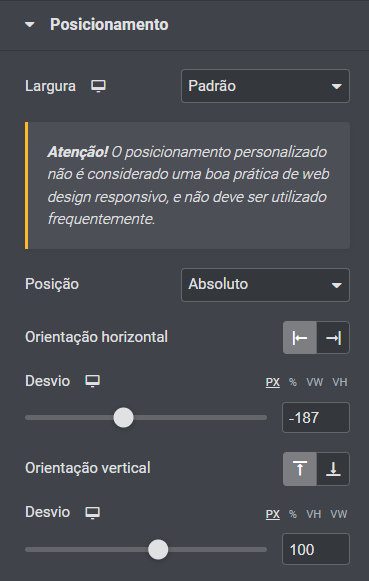
Localize a aba Posicionamento, e clique sobre ela para que seja aberto mais opções.

No campo Posição, selecione a opção Absoluto.
Nos slides de orientação horizontal e orientação vertical, faça o ajuste conforme a necessidade do seu layout. Lembrando que essa prática não é indicada para projetos que exigem 100% de responsividade. Pode ser que seja necessário mais ajustes dependendo da variação da resolução de monitores.
Finalizando, basta clicar em Atualizar e pronto!
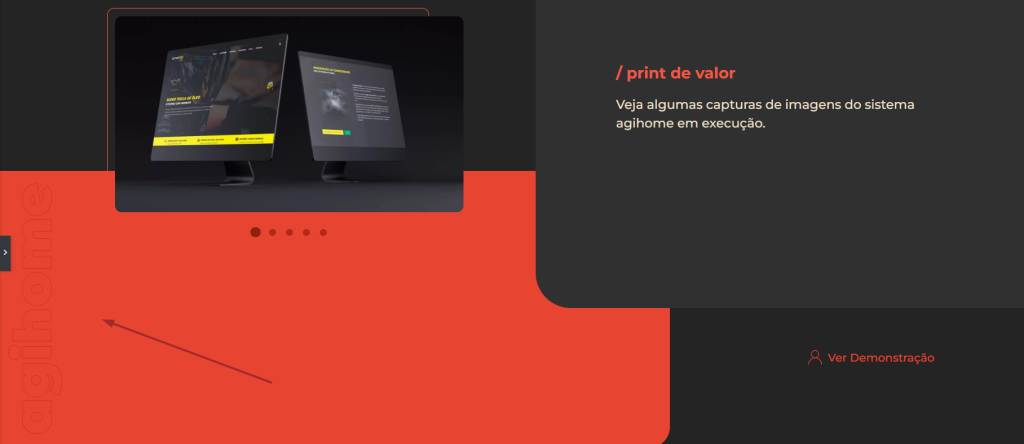
A imagem abaixo mostra o meu resultado seguindo as mesmas dicas que você acabou de ler.

E aí, curtiu?
Continue lendo que vou explicar mais uma maneira de criar textos na vertical com outro elemento do Elementor. Afinal, conhecimento nunca é demais. Né?
Método 2. Utilizando o Elemento “Título” do Elementor + CSS
Outra maneira de criar textos com orientações diferentes da horizontal, é utilizando o elemento Título do elementor.
Clique sobre Título e arraste para a sua sessão onde deseja inserir o texto.
Dica: Salve nos favoritos os elementos que você usa com mais frequência nos projetos, isso ajuda a economizar tempo durante uma tarefa de desenvolvimento.

Na caixa de mensagem do campo Título, digite o texto que você quer inserir.

Na opção Estilo, personalize conforme as suas necessidades.
Em seguida, clique sobre a opção Avançado, ainda do elemento Título.

Localize a aba Custom CSS e clique sobre ela para que seja aberta uma nova opção.
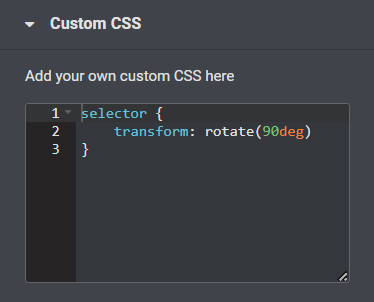
Em seguida, digite essas três pequenas linhas de código.
selector {
transform: rotate(90deg)
}
Em rotate, ajuste o valor de acordo com a sua necessidade.

Agora, você precisa trabalhar no Posicionamento do seu texto (mesmo procedimento mencionado acima).
Agora, basta salvar clicando em Atualizar e pronto, você aprendeu outra maneira de criar textos com diferentes ângulos e rotações utilizando o elementor.
Conclusão
O Elementor é uma das maiores e melhores ferramentas para construir sites modernos, com constantes atualizações, plugins e recursos que fazem qualquer projeto decolar.
Aprender sobre seus conceitos, memso que alguns básicos, faz com que seu projeto ganhe uma nova identidade. Invista tempo em seus conhecimentos e agregue valor a seus projetos.
Agradeço pela visita, espero que tenha gostado do conteúdo!


O foco desse post é mostrar na prática como criar texto com alinhamento vertical utilizando o construtor de páginas Elementor para WordPress. Então bora, vamos lá!
Texto com Alinhamento Vertical no Elementor
Pra você que utiliza o WordPress e Elementor, iremos apresentar agora duas maneiras super fáceis de criar e inserir um texto com alinhamento vertical em seu site. Acompanhe o conteúdo e turbine seus projetos!
Método 1. Utilizando o Elemento “Caminho do Texto” do Elementor
Essa é a maneira que nós mais utilizamos aqui na agência, pois ela é simples, rápida e oferece um excelente resultados nos projetos.
Insira o elemento Caminho do texto dentro da sessão que você deseja exbir o texto na vertical.